What are Gradients? 🌈
As you scroll through social media or browse inspiration sites, one question might arise: “What’s a gradient, and why is it everywhere?”
A brief explanation: A gradient in design is a smooth transition between colors, creating a visual effect where hues seamlessly blend into one another. This technique adds depth and dimension to designs. While you might consider asking ChatGPT about this topic, it may not include all the interesting references. So, keep scrolling to learn more!
As a new designer, you probably learned a few basic gradient styles in Photoshop, right? Let’s jog your memory:
- Linear Gradient: Colours transition in a straight line, either from top to bottom or left to right.
- Radial Gradient: Colours blend outward from a central point, creating a circular or oval transition.
- Angular Gradient: Colours radiate from a fixed angle, resulting in a dynamic, directional effect.Mesh Gradient: Colours transition within a grid-like structure, allowing for precise and complex colour blending.
Now that you know them, let’s explore how these gradients can elevate your designs!

When Did the Gradient Trend Start?
Gradients have been trending for quite some time. They first reappeared in a more traditional form, often seen in the background and images. Apple and Spotify played a key role in popularising them again by using duotone gradients over photos as a signature element in their branding campaigns and microsites. Gradients have a history of making comebacks every one to two years—something you’ve probably noticed if you’ve been in design for over a decade. However, introducing the Freeform Gradient tool in Illustrator CC 2019 was the most significant resurgence. This tool, also known as the irregular gradient, completely revolutionised the design landscape, making gradients an industry-wide obsession. Since then, they have been a dominant feature on popular inspiration sites like Behance, Dribbble, Adobe Stock, and beyond.
In the ever-evolving world of web design, gradients have become a trend that injects life and vibrancy into digital interfaces.
Today, we’re not just exploring the usual gradients you might spot on fancy websites like Awwwards. Instead, I’m diving into the names and types of gradients you often see but might not know how to classify. When this trend first hit the scene, I wondered What we call these? Are they radial? Linear? Or something else?
After using and researching gradients extensively, I realised there aren’t always fixed names you can find online. However, I’ve compiled some practical names that might help you identify the gradients you encounter on those sleek, fancy websites. This article isn’t about providing references—I’ll include a 4K file in each category to make it easier for you to recognise them without getting lost in complex design systems.
01. 3d gradient

02. Abstract

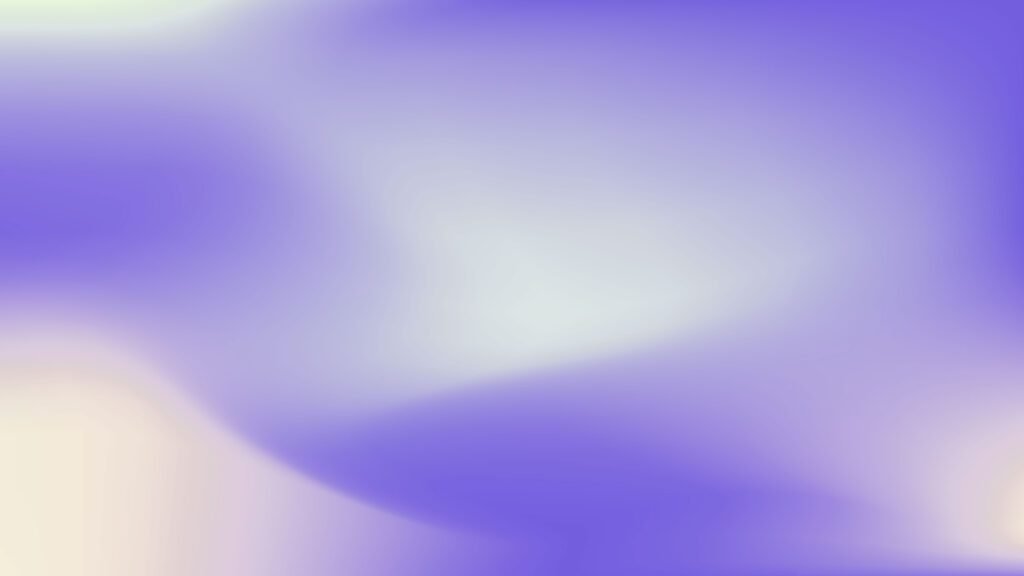
03. Blurred

04. Duotone

05. Edgy

06. Freeform / Irregular

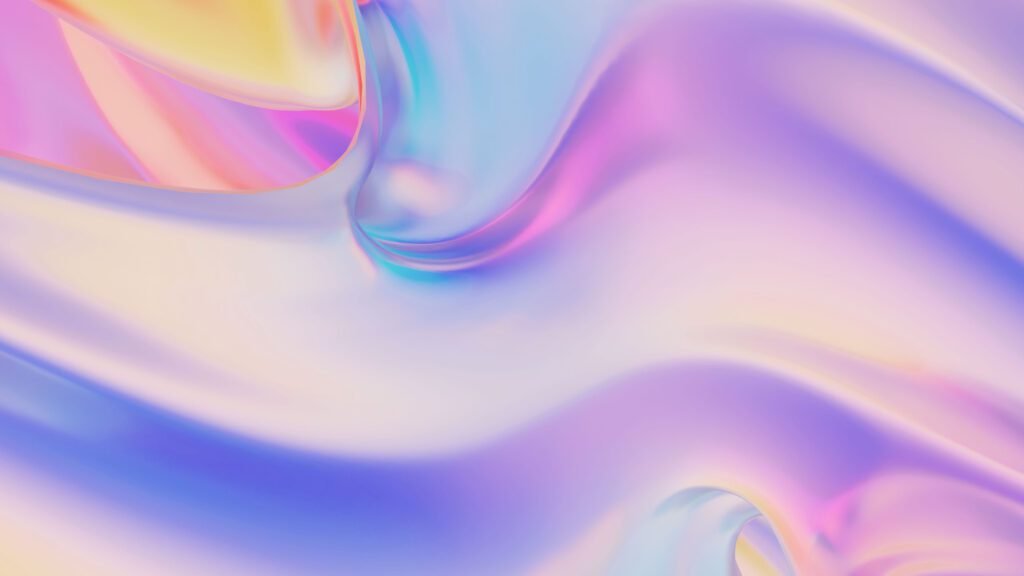
07. Holographic

08. Iridescent

09. Landscape

10. Mesh

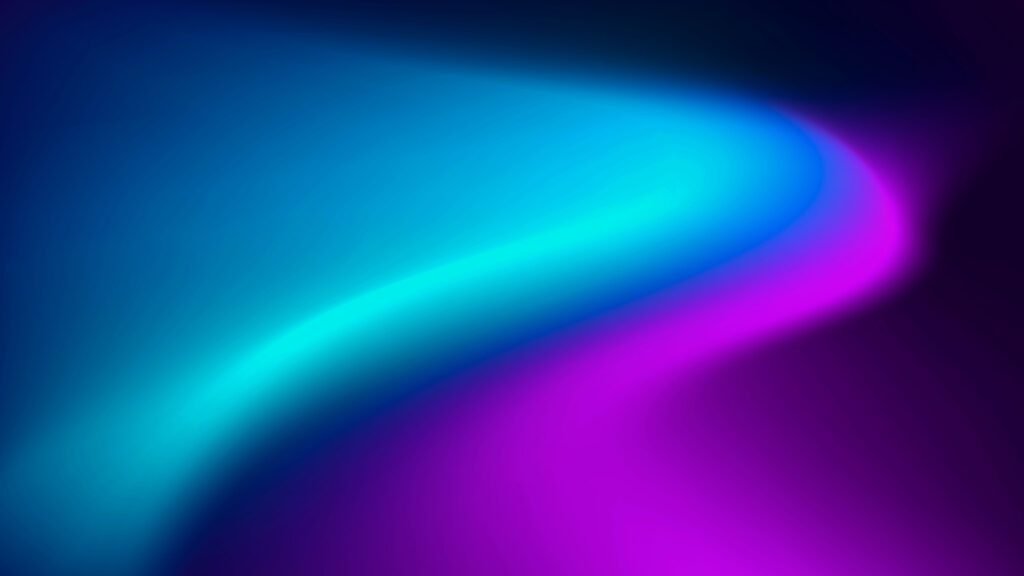
11. Neon lights

12. Multicolor

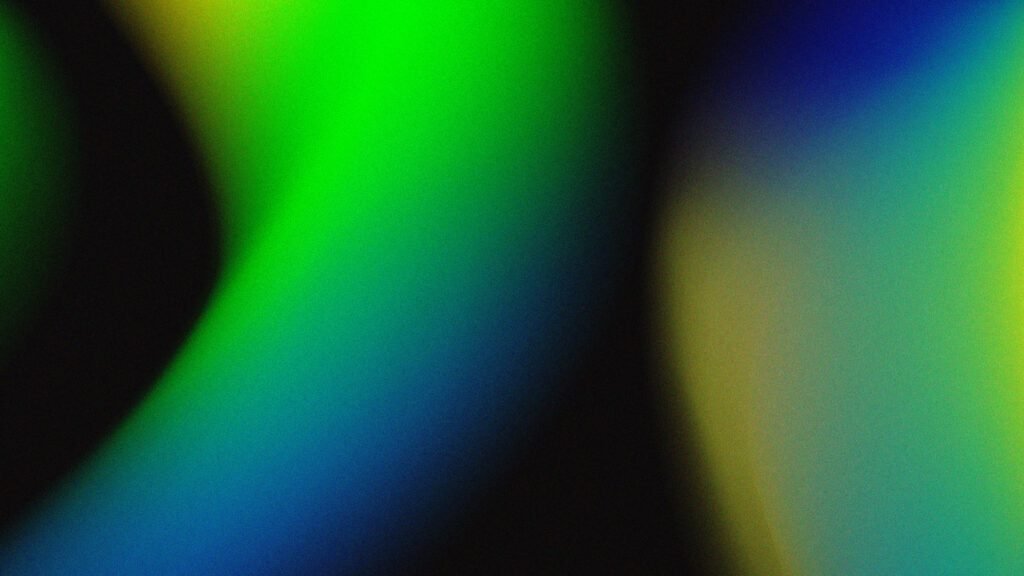
13. Noisy

14.Radial

15.Retro

16.Spectrum

17. Tricolor Gradient

18. Wave Gradient
