In the vast landscape of Figma plugins, navigating through thousands of options can be overwhelming. Which ones are truly essential for your UI design process, and how often should you be using them? In this article, we'll delve into some of my favorite Figma plugins based on my extensive exploration of the Figma ecosystem. Trust me, it's a time-consuming task, but the right plugins can significantly streamline your workflow and enhance your design experience.
Discovering Essential Plugins: I'll be introducing you to ten carefully selected Figma plugins that cater to both beginners and seasoned professionals. These plugins are designed to simplify various tasks, ranging from creating mockups and downloading quick stock images to working with SVG icons. Additionally, you'll find plugins that empower you to convert HTML pages into Figma files with just one click. One noteworthy official plugin is the Apple Design Resources, providing valuable assets for iOS and iPadOS design.
Enhancing Your UI Design Process: Each of these plugins serves as a user-friendly addition, poised to elevate your designs with ease. Whether you're streamlining user flows or crafting interactive prototypes, these essential plugins contribute to a more straightforward and efficient UI design process. 🚀
Insights and Considerations: As I guide you through these plugins, I'll also share my personal thoughts on the pros and cons of each based on my experience. Keep in mind that these insights are subjective, and your experience with these plugins might differ. Let's embark on a journey to enhance your Figma experience and discover tools that can revolutionize your UI design workflow.
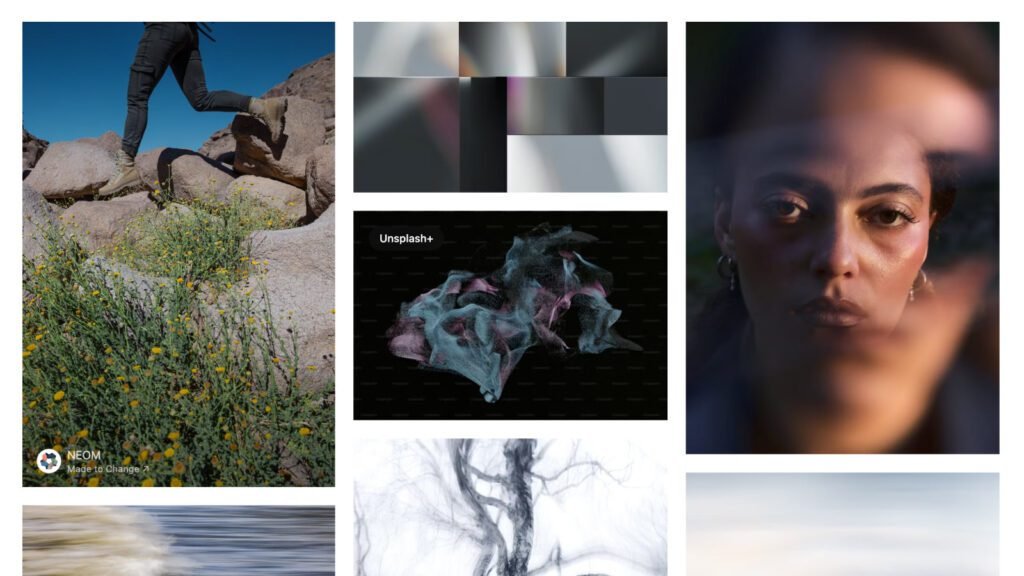
01. Unsplash

Imagine having access to over 3 million stunning, high-resolution images, all generously shared by an incredible community of photographers. That's the magic of the Unsplash plugin. With this nifty tool, you can seamlessly insert these beautiful images directly into your designs. What's even better? The images come with the freedom granted by the Unsplash License, allowing you to use them freely for both your commercial and personal projects.
Now, let's talk about the perks and quirks:
Pros:
- It's ridiculously easy to use, making the whole image-inserting process a breeze.
- The collection of photos is vast, and the best part? It won't cost you a dime.
Cons:
- Here's the scoop: Unsplash has rolled out a paid version. No surprises there, right? What I've noticed is that they're gradually moving more content into the pro collection. Real talk, nobody can offer freebies forever. So, my advice? Use these images wisely, especially as placeholders.
What's in My Toolbox?
Personally, I find myself leaning towards Shutterstock for most of my image needs. Sure, it might hit the wallet a bit harder, but when you've got clients willing to pay for quality, it's a worthwhile investment. After all, you get what you pay for, right?
02. Iconify

Icons play a crucial role in UI design, but finding the right ones can be a puzzle. While many third-party sites offer free downloads, the process from download to pasting in Figma can be a bit time-consuming. That's where the Iconify plugin steps in, letting you seamlessly paste icons directly into your project in vector format – a game-changer. With over 100 icon sets, including 100,000 icons from various sources like Material Design Icons, Jam Icons, FontAwesome, EmojiOne, Twitter, and more, the variety is impressive.
Pros:
- Free. That's the standout advantage.
Cons:
- Repetitive icons. It might get monotonous, especially if you find yourself using the same icon for every project.
What I Prefer:
Personally, I gravitate towards Noun Project icons for my projects. They consistently update their library, which I appreciate. While they might not have the extensive collection found on sites like Icon8 or Iconfinder, the quality of their icons is simply impressive. If you're open to an annual fee, Noun Project comes highly recommended. By the way, I'm a fan of their logo.
03. Remove.bg

Ever needed a transparent background for an image without the hassle of switching between different software? Look no further than remove.bg, a stellar plugin crafted by Ben and David. This gem lets you effortlessly remove backgrounds from any image without leaving your current software, saving you heaps of time. It's a must-have in the toolkit, especially for new designers.
Powered by cutting-edge AI technology, the algorithms tackle even the trickiest elements like hair in photos. And here's the beauty – it's not just for Figma. This API-based software has plugins for Photoshop, Android, Mac, Windows & Linux, Sketch, Google Photos, Command Line Interface, and more.
Pros:
- Lightning-fast background removal.
- It's free.
Cons:
- None.
My Go-To Tools:
I swear by both Photoshop (my all-time favorite) and remove.bg. The perfect duo for my design adventures.
04. LottieFiles

LottieFiles simplifies the world of motion design, making it a crucial part of the design future. This platform allows you to effortlessly create, edit, test, collaborate, and ship Lottie animations—an open-source format known for its tiny size, high quality, and runtime manipulability. Currently embraced by the top 500 apps on the App Store, Lottie animations engage users and boost conversions seamlessly.
These JSON-based animations are versatile, working smoothly on any device without losing quality. LottieFiles ensures easy creation, testing, and collaboration, making Lottie handoffs a breeze for developers. Whether you're working on iOS, Android, web, or React Native, Lottie animations fit effortlessly without modification.
Take your LottieFiles anywhere—integrate them into your design, code, or productivity tools like WordPress, Visual Studio Code, Google Workspace, and Microsoft 365. Lottie libraries are readily available for developers on Apple, Android, Windows, React, React Native, and Vue.
Pros:
- Impressive file size efficiency.
Cons:
- Slightly complicated for new users.
My Go-To:
In my toolkit, you'll find both LottieFiles and Adobe After Effects, a dynamic duo for my animation endeavors.
05. Lorem Lipsum

Ever found yourself needing 'Dummy Text' to fill those empty text layers? If you're a designer from the '90s, you probably lived by 'Lorem Ipsum,' the ultimate lifesaver in the world of dummy content. Now, enter 'Auto-generate,' a tool that magically fills your selected layers with the perfect amount of 'Lorem Ipsum' to snugly fit their existing frames. And here's the kicker – it's not just about generic text anymore.
In this era of advancement, you can level up your placeholders by populating text (and even images) with fake data. Simulate a personal profile, replicate an e-commerce site—take your placeholders to the next level!
Ever wondered about the meaning of 'Lorem Ipsum'? It's the go-to placeholder or dummy text used in typesetting and graphic design to preview layouts. With its scrambled Latin text, it prioritizes the design over the content of the layout. In simpler terms, it's the gold standard placeholder text in the printing and publishing industries. So, next time you're crafting that perfect layout, let 'Auto-generate' be your creative sidekick.
06. Mockup

Ls.graphics Mockup delivers high-definition mockups directly to your Figma file, sparing you the hassle of dealing with hefty PSD files. It's become my go-to website for mockups, offering an extensive collection of images suitable for any media, from web to print. Packed with 6k resolution, their diverse mockup range spans various categories, whether you're after device mockups, branding elements, or something uniquely tailored to your needs. Some even offer material and size variations for that extra touch.
What sets this plugin apart is its intriguing AI feature. It boasts an AI model that breathes fresh life into your logo design, providing a completely new interpretation. Simply insert your logo, shape, or text, hit 'Generate,' and let the AI work its magic to propose some wild and creative designs.
Their mockups are top-notch. Give it a spin!
Pros:
- Exceptional quality.
Cons:
- Limited options in the free version.
07. UI Faces – Free AI avatars

Ah, the struggle of finding the perfect avatars for our dashboards and profiles back in the day! For those who've weathered the design journey from the '90s to the 20s, you know the pain of hunting down just the right image to get a project green-lit. Well, the times have changed, and now AI can whip up fake faces in a jiffy.
Enter UI Faces – a savior for designers looking to flaunt beautifully generated avatars in their prototypes. Because let's face it, finding and pasting thumbnails for avatars can be the most mind-numbing part of the job. UI Faces stands out from the crowd with options to filter faces by age, gender, and emotion. Just a heads up though – always double-check the source and license before you go on a pasting spree. While AI faces are a safe bet, borrowing someone's real face without permission? Risky business.
And for an extra dose of design convenience, check out User Profiles.
Pros:
- Handy filter options for that personal touch.
Cons:
- The source of images can be a bit of a mystery.
08. Apple Design Resources

Apple's debut design kit for Figma is a game-changer, packing a treasure trove of components, views, system interfaces, text styles, color palettes, materials, and layout guides. It's your one-stop-shop for creating incredibly realistic iOS and iPadOS app designs in a flash.
Key Features:
- A comprehensive set of components, covering everything from Alerts to Widgets
- Templates for Home Screen and Lock Screen widgets
- Ready-to-use designs for notifications
- Templates for various app structures like tabbed apps, parent/child apps, split views, and sheets
- A complete dynamic type chart with accessibility sizes
- Integrated iOS system colors, materials, text styles, and vibrancy effects
But wait, there's more! Apple plans to enhance and expand this library in the weeks and months ahead, introducing new components for Apple technologies like Apple Pay, App Clips, Shortcuts, and beyond. Watch out for upcoming libraries for watchOS 10 and tvOS.
Important note: Before diving in, make sure to have the latest version of SF Symbols installed.
Pros:
- It's the official library from Apple.
Cons:
- Layers might be a tad intricate.
09. Map maker

Map Maker is your go-to tool for creating customized maps that seamlessly blend with your UI design. Currently supporting Google Maps, it lets you design your map swiftly and tweak it until it perfectly fits your vision. The beauty lies in seeing the real-time output live on your canvas as you make edits. And if you need to make further adjustments, simply select and run Map Maker again – all your customizations are neatly saved to your layer.
Here's what you can add to your map:
- Map Types (roadmap, satellite, hybrid, and terrain)
- Zoom Level
- Markers
- Custom JSON using Google Maps API's Styling Wizard or Snazzy Maps
Pros:
- Easy to use and fully customizable.
Cons:
- Only support Google Maps.
10. html.to.design

Turn any website into a fully editable Figma design effortlessly. Importing websites into Figma opens up a world of possibilities for iteration, redesign, benchmarking, and more – all without the laborious task of building each element from scratch. A game-changer, right?
Now, a quick heads-up: it doesn't always work like magic. Depending on the website's coding, it might create extra layers. Think of it like taking HTML elements and turning them into layers. For example, if someone used 5 divs to create one section, it'll translate those into layers. To get the most accurate Figma file, make sure to install the Chrome extension.
While it undeniably saves a ton of time, remember that you'll still need to fine-tune the file. But hey, it's a 100% time-saving venture.
The cherry on top? You don't need mad design skills! Whether you're a Figma newbie or a developer in need of design assets, html.to.design is your go-to.
Pros:
- Easy to use.
Cons:
- Not 100% accurate.
In a nutshell, Figma's powerful plugin ecosystem is a game-changer for UI designers, amplifying capabilities and boosting efficiency. By seamlessly integrating these essential plugins into your Figma toolkit, you can streamline your design process, foster collaboration, and craft user interfaces that are not just functional but also engaging and accessible. I hope this article has been a helpful guide in uncovering the most valuable plugins in Figma.
As a designer, my passion lies in creating and sharing insights based on my experiences.
If you're hungry for more design-related resources,
Consider signing up for my newsletter, where I share essential resources for every designer. No frills, no hefty price tags – just valuable content either for free or at a minimal cost because, let's face it, nothing comes entirely free in this world.
You can also connect with me on Dribbble, Instagram, Behance, and LinkedIn.
Happy designing! 🎨✨